Introducing Delicate Chaos
An on-chain, generative pen-plotter project exploring the subtle beauty emerging from noise, randomness and chaos.
Delicate Chaos is a long-form generative project, consisting of 168 abstract compositions made for the pen plotter and released as NFTs on the Plottables platform. The project was released on Wednesday, March 30th at 3pm EST, and can be accessed here.
Collectors who own an edition number (token ID) that is both lower than 100 and a prime number may request a signed 9x12" (22.86x30.48cm) plot of their piece, for the cost of shipping. See the Claim Your Plot section of this post for details.
❤️
My name is Cezar, I show generative work online as moving.drawing, and I’m thrilled to finally release Delicate Chaos, after a few months of development. This post is divided into four sections, each covering a different aspect of the project:
Background & Process gives information on how the generative system works, and how I arrived at its current form;
Features provides details on the different parameters which control the generative process;
Plotting Guide describes the recommended settings for printing the works using a pen plotter;
Claiming Your Plot provides information for collectors who are eligible for a physical print of the work;

Background & Process
I started making generative art a little more than a year ago, which is a grain of sand in the timeline of generative work and the equivalent of a geological era in the on-chain world. I purchased a pen plotter and worked on my first consistent experiments through a daily practice routine, for 100 days between January and April of 2021. I would spend 1-2 hours daily either implementing a new algorithm, or tweaking the previous day’s code into creating something new.
This approach allowed me to learn, experiment with and build upon a few techniques most generative artists are familiar with: grids and grid-based systems, noise and randomness, trigonometric functions, affine transformations, recursion and L-systems, Verlet integration and more.
The goal was to produce a plottable image daily, and ideally plot it as well. Whenever things would start to feel stale with a certain technique, I would move on to the next one.
I eventually understood that I was often over-fitting my code to creating very specific compositions, rather than design systems capable of producing consistent and varied outputs. I became vaguely interested in turning one of my sketches into a larger system, without fully realizing that it meant giving up the luxury of moving on to the next technique and starting from scratch when things were not working out. I wrapped up my 100 days of making in May, and worked on other projects until the end of the year (while slowly recovering from the trauma of having to hear the pen plotter for 1-3 hours every day 🥵.)
Which brings me back to Delicate Chaos. I started thinking about it after discovering Plottables, an on-chain platform for pen plotter focused generative art, with an amazing community.
I wanted to further develop one particular composition from my daily practice, #38:
It made sense, because it was one of the few sketches I’d programmed with multiple layers. I enjoyed the interaction between its elements, the diversity of Moire patterns that emerged from those interactions, it offered a good variety of textures and line densities and felt balanced overall.
However, this was one output — the best I had found — from its parent system. Not surprisingly, the script turned out to be difficult to control. Probably one in 50 outputs had the balance of the one above, and a pleasant diversity of Moire patterns was even rarer. The three existing layers (Perlin noise: the organic large blobs with high density, recursive subdivision: the 4-corner polygons, and a second layer of Perlin noise: the spaced out lines) did not always play nice with each other.

I started adding and removing layers, while trying to guide my process by a few visual characteristics I wanted to achieve: balanced, layered, maximalist, but also subtle at times. While the Perlin noise and recursive rectangle subdivision elements found in the original script remained part of the system, their parameters and composition changed a lot.
The images below show a snapshot of how the generative system evolved from January until March. While iterating on the script, my visual interest started shifting away from the interference patterns that defined the initial sketches, as a result of realizing that they created compositions which often felt too heavy for my taste. I moved towards an approach rooted in the interaction between non-overlapping layers, trying to understand how negative space, scale and lines of different quality — dotted, dashed or continuous — could help be create balance I wanted to obtain out of randomness.

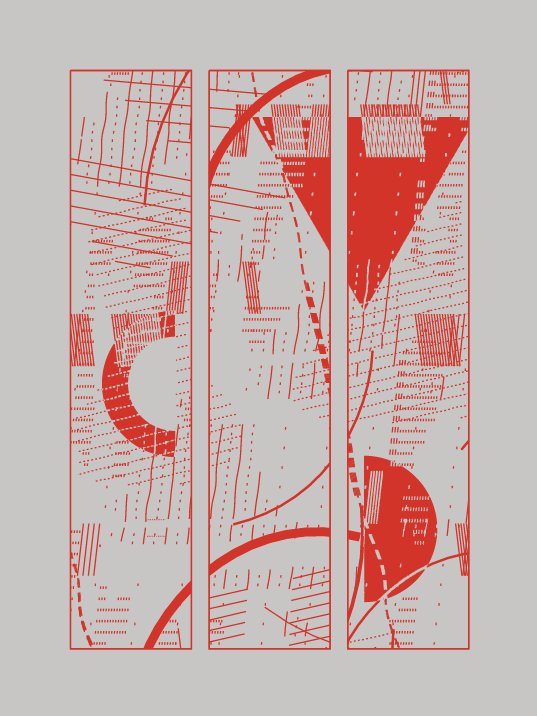
The last image in the grid, enlarged below, shows an output of Delicate Chaos in its current state.

Transitioning from a single successful composition towards a full system was a learning journey which made me realize how tedious of a process finding the right balance between chaos and control can be.
I wanted to lean into the aesthetics of noise, glitch and mess (for reasons pertaining to personal taste and other non-generative work I do) while counter-balancing it with structural elements which provide order and show intent. Most importantly, I wanted the compositions to offer subtle moments of silence and fragility, maybe as a reward for the eye working through the often overwhelming amount of information.
How does the system work?
There are nine different layers, all of which show up in most generated compositions. The layers are generated using either noise, recursion or placing things on a grid, and different layers tackle different scales of the page. In terms of viewing experience, these scales translate into time, with the larger shapes revealing themselves first, and the more subtle line and dot work after a few moments of engaging with each piece.
Four of the nine layers act as the background (orange, cyan, green, purple in the image above.) They all follow the same logic: intersecting two or three layers of 2D Perlin noise at different scales, and using a handful of patterns to draw dashed, dotted or solid lines. Depending on the random seed, the overall “islands” they generate can be more organic or more geometric. These layers are meant to add small and medium sized detail to each composition.
Two of the layers follow a recursive page subdivision algorithm towards generating the wide-stroked circle arcs (blue), as well as a set of line-based triangles with wide spacing (which doesn’t show up in #48.) Each arc is modulated with a small amount of noise, for a more organic line quality.
Another layer generates the most visible dashed line (black), and is mostly meant to act as a visual bridge between the detail layers and the larger elements.
A final layer acts as the foreground — the filled geometric shapes (red) —, and an invisible layer is used as a mask for those same shapes, in order to perform the boolean subtraction from the background layers. The algorithm for generating the foreground shapes is quite simple: three types of elements (circles, half-circles and equilateral triangles) can be placed on three different columns, at three different relative sizes, while making sure to ensure a left-right and top-down composition balance. Circles can be drawn in a few different ways (stroked, half-filled or filled.) Triangles and half-circles take arbitrary left-up-right-down orientations.
All nine layers are initially placed within a single frame (the entire page,) and get split up into horizontal or vertical sections at the very end, using a rectangle clipping algorithm. More on that in the Features section.

One last aspect that’s worth addressing in this section is the shape subtraction implementation — foreground shapes inverting the color of the background layers they overlap with. Generating images for the pen plotter means working in vector format, as opposed to raster, since the plotter speaks the language of lines, not pixels. In order to achieve the desired effect, I created a rudimentary rasterizer within my script. Think of it as a grid (2-dimensional array) overlayed on top of the page, with a cell size of 1/10th of a millimeter. Whenever calling the vector line drawing functions, I would also make sure to fill in “pixels” in the grid. At a high level, I used this pixel grid as a mask in order to prevent drawing from happening at the overlapping points.
Specifically, inverting the color when layers overlap means drawing nothing instead of two things on top of each other. The first step was to draw the foreground shapes layer on the rasterized mask (but not on the “main canvas”,) and mark them as no-go zones for the background layers. The second step involves drawing the background layers onto the main canvas, and marking them as no-go zones for the foreground shapes layer. Finally, the foreground layer can be drawn, while taking into account the no-go zones defined by the rasterized mask. If this sounds more technical than it is, it’s me, not you — masks and layers confuse me, which makes talking about them particularly difficult :).
Features
Each minted piece currently exposes nine features:
Paper,
Pen Type,
Base Slant,
Layout Type,
Base Density,
Composition Scale,
Layout Subdivisions,
Layout Subdivisions Offset and
Layout Subdivisions Spacing.
Paper and Pen Type
The two properties act collectively as the color scheme of each composition — paper as background, pen as foreground. Since generated compositions are created for the pen plotter, the chosen colors match the types of paper and pens I have been working with. You can find more details in the Plotting Guide section.

Layout Type, Subdivisions, Offset and Spacing
These four properties control the container blocks for the entire composition. The features dictate how many blocks are generated, whether they are horizontal or vertical, the spacing between them, as well as whether each block should introduce an offset to the composition area it clips.
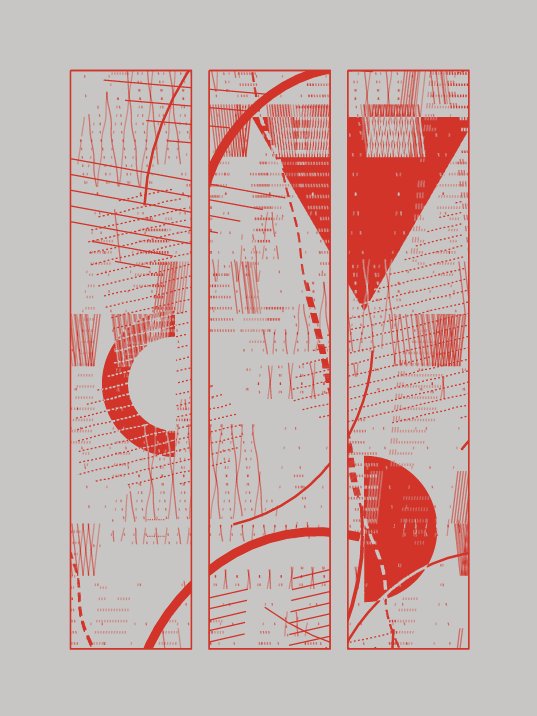
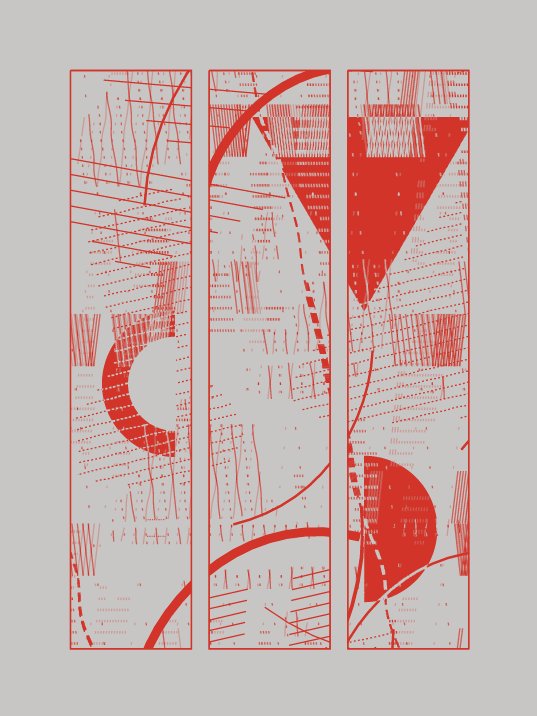
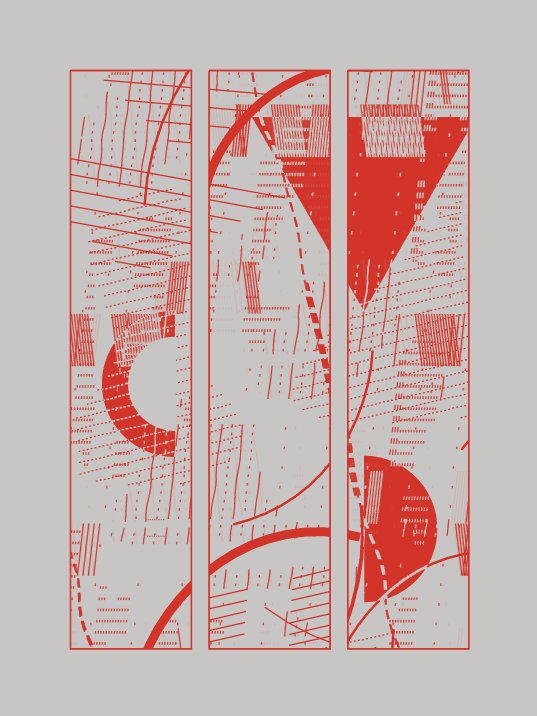
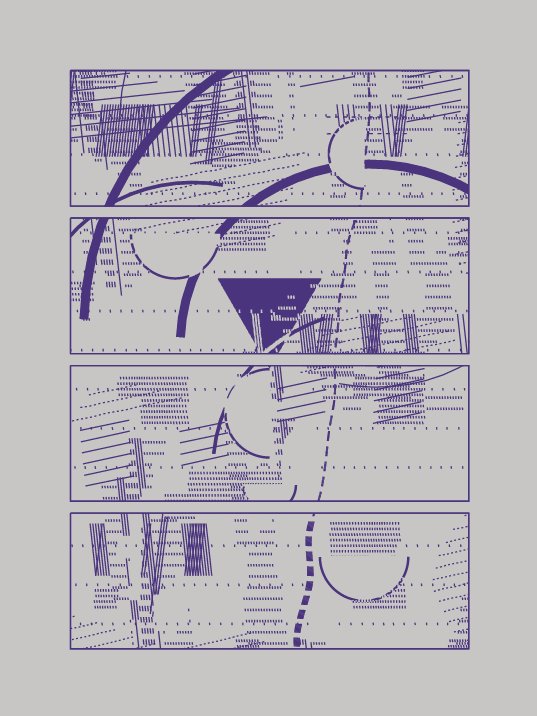
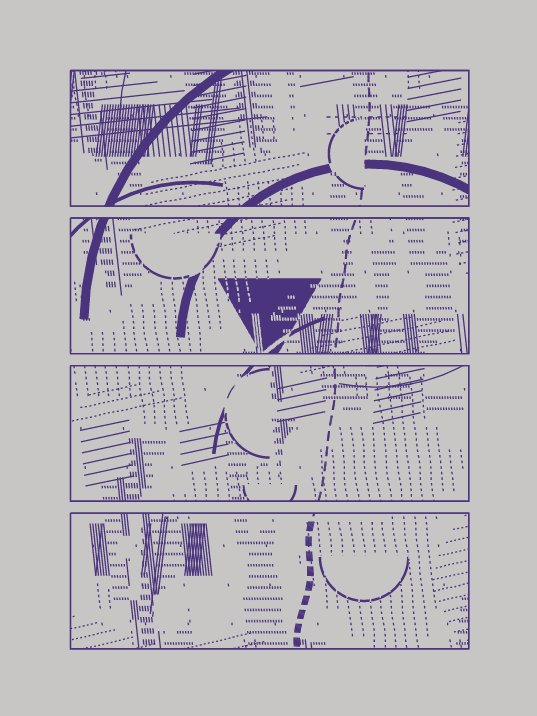
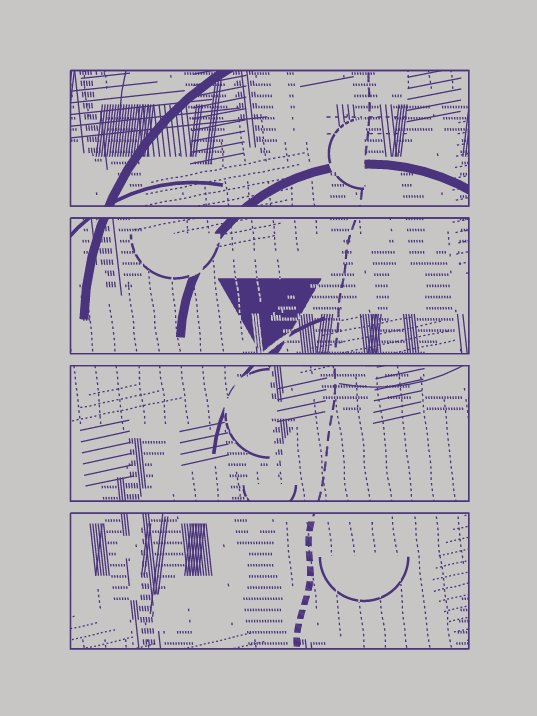
The Layout Type can be horizontal or vertical. The images below show the same composition, with three subdivisions, alternating between horizontal and vertical orientations.
Every composition chooses between 1, 3, 4, 5, 10 or 15 Layout Subdivisions, with each setting having a few different options for the Layout Subdivisions Spacing.

The Layout Subdivisions Offset controls whether the source of the clipped area for each rectangle section matches the grid exactly or not. If there is an offset, the composition might feature repeating elements, or sections of elements, in neighboring subdivisions.

The Base Slant can take two values: left or right, and controls the direction of the background layers. It’s a pretty subtle change, you can see it in the GIF below, which alternates between left and right slants applied to a composition with otherwise identical parameters.
The Base Density parameter controls how dense or sparse the background layers are, which makes the overall composition feel more crowded or empty. Different densities also control the noise thresholds for the layers they affect, in order to keep a relative overall balance.
The Composition Scale effectively changes the “zoom level” some of the composition’s layers are rendered at, taking a few discrete values between 0.75 and 1.5.

Plotting Guide
Regardless of whether you own an edition of Delicate Chaos or not, you can still plot one if you want — the SVG files are publicly available on the project page. Here’s a guide to what I found works best when plotting them.
Paper
Each edition’s features specifiy the type of paper it should be plotted on. There are two brands of paper I’m using in this project, so you will need to purchase one or the other, depending on what you’re plotting:
Fabriano Black Black for white pen on black background, or
Legion Stonehenge Colors for all other versions. This paper pad contains multiple colors: four sheets of each non-black background color used in the project (Natural, Warm White, Pearl Grey, Fawn and Cream.)
I recommend plotting this project on 9x12 size paper (both links above are for these dimensions.) Let me know if you’re planning on trying a different dimension though, I would love to see the results!
Pens
Each edition’s features specifiy the type of pen it should be plotted with. There are two types of pens the project uses: Sakura Pigma Micron, and Sakura Gelly Roll. You should use:
Sakura Gelly Roll White 08 for editions featuring a white pen on a black background, or
Pigma Micron 05 for all other versions. The edition features will specify the color you should use (one of: Blue, Purple, Orange, Red or Black.)
If you’re planning on plotting on smaller paper (e.g. Legion Stonehenge Colors 5x7,) use the thinner Pigma Micron 005 instead.
Plotter Settings
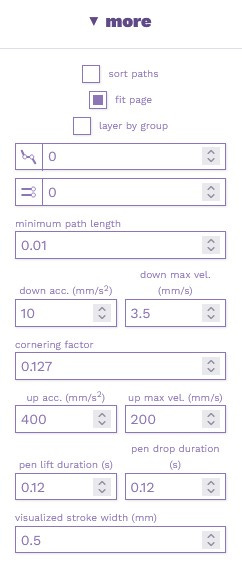
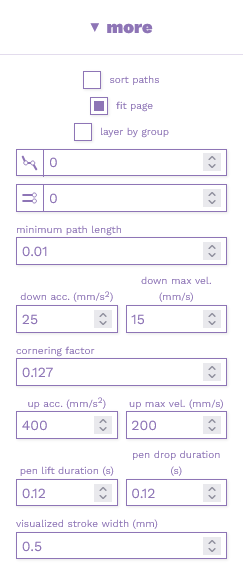
I do all of my plotting using saxi (❤️,) so if you use a different software (e.g. the AxiDraw Inkscape plugin) you might need to roughly translate these settings.
For plotting with the Sakura Gelly Roll on Fabriano Black Black paper, I recommend:
up height: 40%, down height: 60%
disable sort paths, enable fit page
point-joining-radius: 0, path-joining-radius: 0, minimum-path-length: 0.01
down acceleration: 10, down velocity: 3.5
pen lift duration and pen drop duration: 0.12 for both
visualized stroke width: 0.5mm
For plotting with the Pigma Micron pens on the Legion Stonehenge Colors paper, I recommend:
up height: 40%, down height: 60%
disable sort paths, enable fit page
point-joining-radius: 0, path-joining-radius: 0, minimum-path-length: 0.01
down acceleration: 25, down velocity: 15
pen lift duration and pen drop duration: 0.12 for both
visualized stroke width: 0.5mm
Plotting should take somewhere between 1.5 and 3 hours with these settings. If saxi’s estimates are looking significantly shorter or longer, double-check your acceleration and velocity settings.
Claiming Your Plot
This section is inspired from Lars Wander’s wonderful post on his Plottables project, Lines Walking.
If you minted my project, first of all thank you for your support. It means the world to me, really.
You are eligible for a physical plot if your edition number / token ID is a prime number below 100. (now re-read this in your nerdiest voice.)
If you would like to claim it, DM me on Twitter and we’ll discuss shipping logistics, once you’ve proved your ownership. I will ask you to either provide me with a shipping label, or come pick it up in person in Brooklyn.
A plot can only be claimed once, exclusively by the original minter. Selling a piece on the secondary market before claiming the plot voids one’s right to claim it.
A new plot will be made available every two or three days, starting on March 30th, 2022, following the schedule below. Links will get updated as project editions are minted.
#2: Plottables | Open Sea | SVG | Available March 30th, 2022 | Claimed by mledlmn
#3: Plottables | Open Sea | SVG | Available April 2nd, 2022 | Not yet claimed
#5: Plottables | Open Sea | SVG | Available April 5th, 2022 | Claimed by mledlmn
#7: Plottables | Open Sea | SVG | Available April 7th, 2022 | Claimed by numbersinmotion
#11: Plottables | Open Sea | SVG | Available April 9th, 2022 | Not yet claimed
#13: Plottables | Open Sea | SVG | Available April 12th, 2022 | Not yet claimed
#17: Plottables | Open Sea | SVG | Available April 15th, 2022 | Claimed by numbersinmotion
#19: Plottables | Open Sea | SVG | Available April 17th, 2022 | Not yet claimed
#23: Plottables | Open Sea | SVG | Available April 19th, 2022 | Claimed by nickhubben.eth
#29: Plottables | Open Sea | SVG | Available April 21st, 2022 | Not yet claimed
#31: Plottables | Open Sea | SVG | Available April 24th, 2022 | Claimed by ryley-o.eth
#37: Plottables | Open Sea | SVG | Available April 26th, 2022 | Not yet claimed
#41: Plottables | Open Sea | SVG | Available April 28th, 2022 | Not yet claimed
#43: Plottables | Open Sea | SVG | Available May 1st, 2022 | Not yet claimed
#47: Plottables | Open Sea | SVG | Available May 3rd, 2022 | Not yet claimed
#53: Plottables | Open Sea | SVG | Available May 6th, 2022 | Claimed by neffnet
#59: Plottables | Open Sea | SVG | Available May 9th, 2022 | Claimed by numbersinmotion
#61: Plottables | Open Sea | SVG | Available May 12th, 2022 | Not yet claimed
#67: Plottables | Open Sea | SVG | Available May 15th, 2022 | Claimed by dbochman
#71: Plottables | Open Sea | SVG | Available May 18th, 2022 | Claimed by 0xcdcb5
#73: Plottables | Open Sea | SVG | Available May 21st, 2022 | Not yet claimed
#79: Plottables | Open Sea | SVG | Available May 24th, 2022 | Claimed by snowfro
#83: Plottables | Open Sea | SVG | Available May 26th, 2022 | Not yet claimed
#89: Plottables | Open Sea | SVG | Available May 28th, 2022 | Claimed by Fluint
#97: Plottables | Open Sea | SVG | Available May 30th, 2022 | Not yet claimed
Thank you for reading up to here. Delicate Chaos is now on Plottables, and you can find me on Instagram, Twitter, email and the www.